IT Services Company
ReactJS Talent at Your Service!
Hire skilled ReactJS developers for tailored web apps, flexible engagement, seamless communication, source code ownership, cost-effectiveness, continuous support, agile development, and expertise.
Hire Skilled ReactJS Developers: Get Tailored Solutions, Flexible Engagement Models, and Quality Results
Experienced ReactJS Developers
Hire dedicated ReactJS developers with expertise in creating high-quality, scalable, and robust web applications tailored to your specific needs.
Full-Time or Part-Time Engagement
Choose from our flexible hiring models, engaging our ReactJS developers on a full-time, part-time, or hourly basis, as per your project requirements.
Seamless Communication
Maintain smooth and transparent communication with our dedicated ReactJS developers via your preferred channels, such as email, Skype, or Slack.
Source Code Ownership
Retain full ownership and control of your project’s source code, ensuring the confidentiality and security of your intellectual property.
Cost-effective Solutions
Save on development costs by hiring our dedicated ReactJS developers at competitive rates, without compromising on quality or efficiency.
Continuous Support and Maintenance
Our dedicated ReactJS developers provide ongoing support and maintenance, ensuring your application stays up-to-date and performs optimally.
Agile Development Process
Our ReactJS developers follow agile development methodologies, ensuring the rapid delivery of high-quality applications while accommodating changes efficiently.
Technical Expertise
Benefit from our developers’ in-depth knowledge of the ReactJS ecosystem, including the latest tools, libraries, and best practices to deliver exceptional results.
Our Latest Works
From Our Blog
Advanced Odoo-Based Material Issue Request (MIR) Management for Airlines
A major Airlines company managing a large fleet of aircraft and engines, with complex maintenance and spare part management operations.
Comprehensive Odoo-Based Shipment, Discrepancy & Asset Management for Airlines
A major airline company operating a global fleet and managing a complex supply chain across multiple geographies
Highly Reliable SMS & IM Microservices Platform with FastAPI & Odoo
A leading Airlines company managing global fleet operations, requiring a robust, scalable messaging platform to communicate with customers, vendors, and internal teams across multiple channels.
Odoo ERP 18 Powers Complete Sales, Production, and Installation Automation for Multi-Unit Manufacturer
A large Engineering & HVAC Solutions Company producing custom Air Handling Units (AHUs), Wall & Ceiling Panels, and related industrial products — with multi-location operations and a complex sales-to-manufacturing-to-installation workflow.
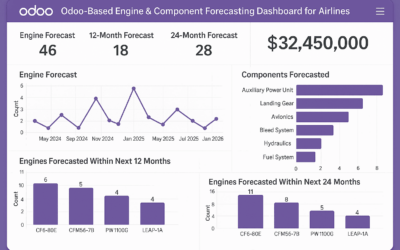
Odoo-Based Engine & Component Forecasting Dashboard for Airlines
A major airline company operating a large commercial aircraft fleet, managing thousands of engine components and spares globally.
Creating Sequences Dynamically for documents, When a Company Is Created in Odoo 18
In Odoo, sequences are used to generate unique identifiers for various documents such as orders, invoices, and quotations. While Odoo allows you to manually configure sequences, it’s often necessary to create default sequences dynamically, especially when dealing with...
Read more about KTree
KTree, a Global IT Company
What and how the processes are structured in KTree?
KTree's processes follow CMMi to ensure consistent, high-quality outcomes. With a focus on quality coding , code reviewing, and performance and load testing in our QA processes, we deliver reliable, scalable, and high-performing applications to meet our clients' needs.
Where is KTree's Web and Mobile application Development done?
KTree's web and mobile application development primarily takes place at our Hyderabad development center. Hyderabad is not only abundant in IT talent but is also known for its rich heritage and exotic food.
How KTree makes outsourcing project a positive experience?
KTree delivers high-quality applications that meet our clients' needs, by prioritizing collaboration, communication, visibility, traceability, and requirements engineering. While we charge a little premium for our services, we believe that it is important to provide the necessary resources and expertise to ensure project success.
What is Success mantra of KTree, as one of the respected web development company?
The success mantra of KTree as a respected web development company is combining Agile methodology with strong documentation, powerful web and mobile frameworks, and a solid KTree team to deliver great web and mobile applications within a specified timeframe.
Any other Differentiation which KTree has, which it can offer?
KTree's tremendous knowledge and expertise, gained from working on hundreds of web and mobile application projects, gives us a significant advantage that allows us to provide a head-start on projects, saving our clients many man-months.
What Development methodology KTree follows and why?
KTree's development team follows the Scrum framework of the Agile methodology, which improves Agility through its simplicity and flexibility. This allows us to adapt to changing project requirements and deliver high-quality products within the specified timeframe.
Partner with a Top Application Development Company
Transform your enterprise with our proven web and mobile solutions. Our expert KTree team delivers results that matter.
Ready to start your project? Let's discuss your needs.
Start Your Project