In this sections, we will describe how to setup Webhook, to receive message from Facebook to Liferay using Webhook and how to receive message from Liferay to Facebook using Graph API.
Terms and Concepts
You’ll come across the following terms multiple times in this session. So here is a brief description of them:
- App – The facebook app which will be configured with the webhook API
- Graph API
- Webhook
- App id
- Verification Token
- Callback URL
Prerequisites
- Facebook App
- Facebook Javascript SDK
- Webserver: Your webserver which will host the endpoint to receive the RTUs. For example, a Heroku
Create and Set up an app
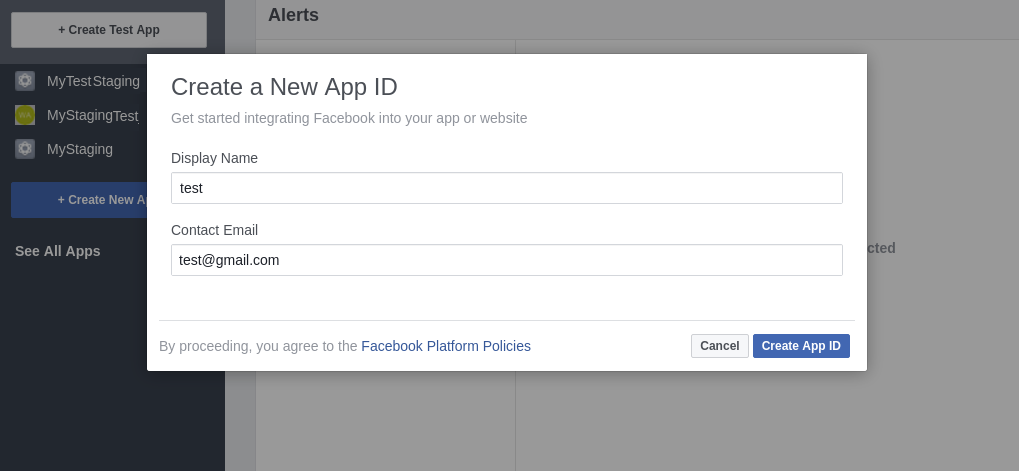
Step 1: Create an app from Facebook developers apps portal.

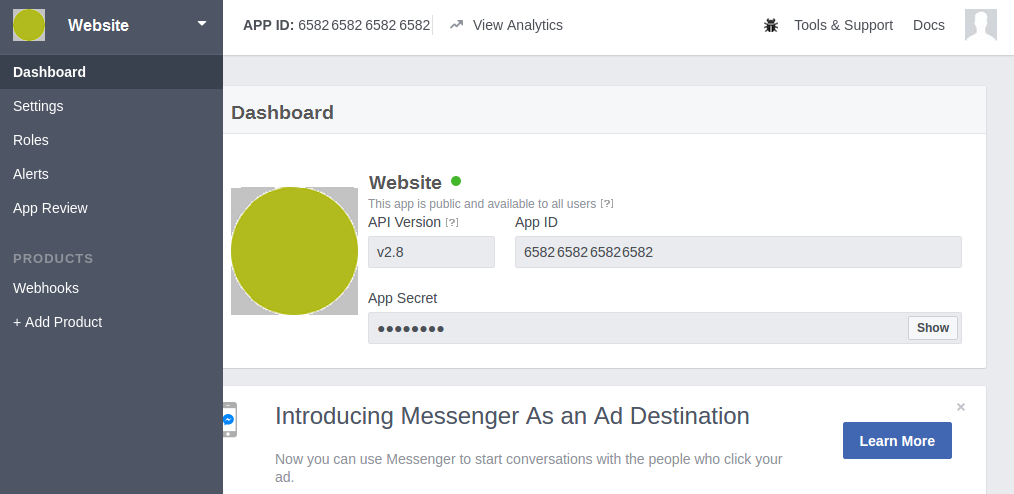
API Version, App ID, App Secret etc are displayed in Dashboard once App is created successfully.

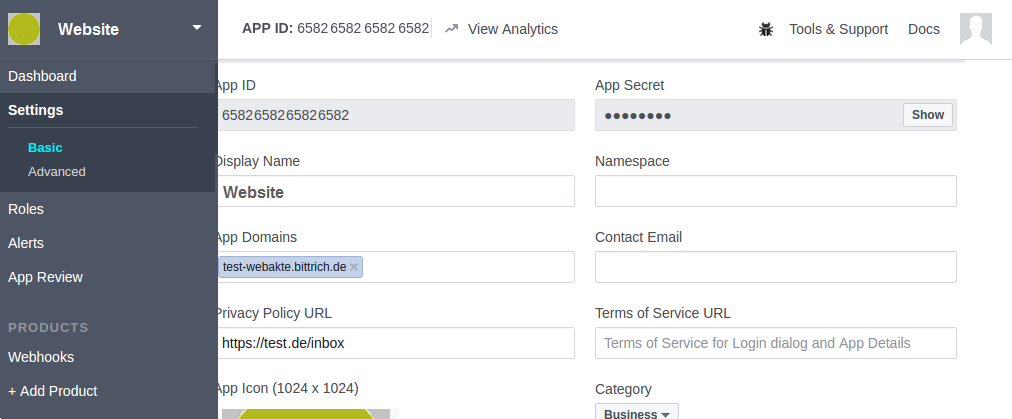
Step 2: In settings tab, fill the information like name, email etc. and in App Domains, include the webserver’s URL.

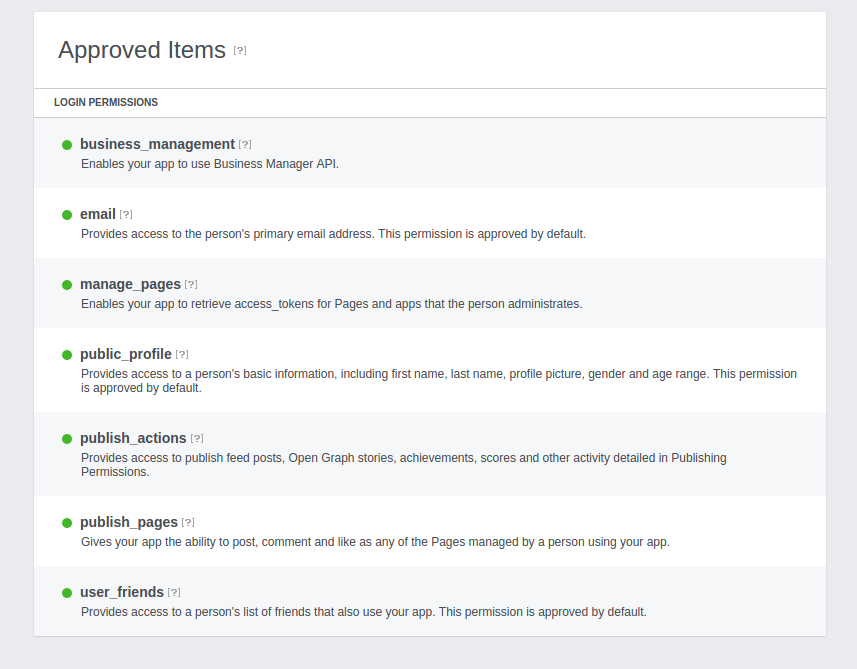
Step 4: In reviews tab make app public and request for permissions. A notification will be received from Facebook once the review process is completed.You can also see the list of approved items.

Step 5: Make a note of app_id, which is used in further steps.
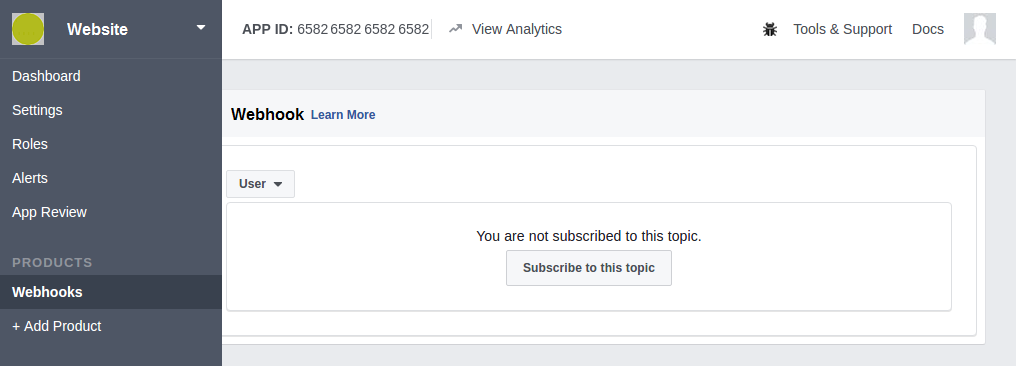
Subscribe the app with Facebook
You can use the App Dashboard or the Subscriptions Edge to create new subscriptions or modify existing ones
Click on webhook tab section, select the “Pages”, “User” etc base on your requirement, subscribe to the details.

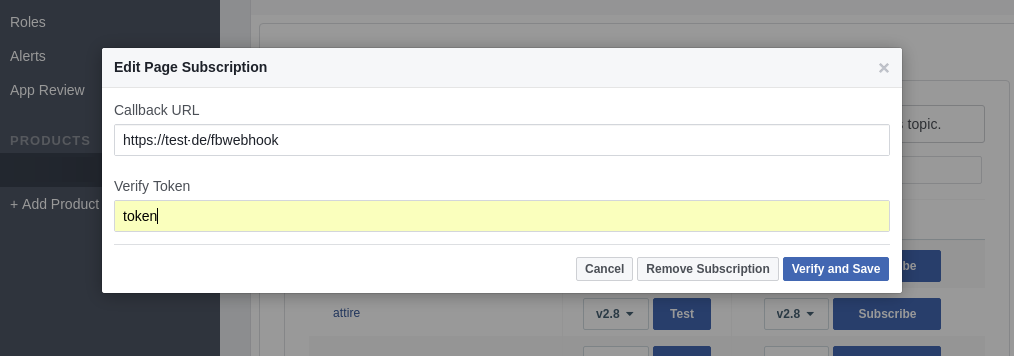
Verify the Token Number and user authentication
When you click on “Subscribe” button, the following popup is displayed where the “Callback URL” and Token details is gathered to authenticate whether valid user and valid token are updated.

In order to receive message from Facebook to Liferay by integrating the Facebook webhook. Configure the following details in Hook elements servlet-filter and servlet-filter-mapping in liferay-hook.xml
<hook>
<servlet-filter>
<servlet-filter-name>fbwebhook</servlet-filter-name>
<servlet-filter-impl>com.facebook.hook.FacebookHook</servlet-filter-impl>
</servlet-filter>
<servlet-filter-mapping>
<servlet-filter-name>fbwebhook</servlet-filter-name>
<url-pattern>/fbwebhook</url-pattern>
</servlet-filter-mapping>
</hook>In the above example, Servlet filters are applied if the requests from server are received that match URL patterns or match servlet names specified in your servlet filter mappings.
Here Facebook post details (text and images) are collected from request and processed to the Liferay. The below section shows you how the web content asset are used to store facebook messages.
Map<String, String[]> parametersMap = request.getParameterMap();
if (parametersMap.size() > 0)
{
//Verify Token and accept Challenge Number
String responseToClient = request.getParameter("hub.challenge");
response.getWriter().write(responseToClient);
response.getWriter().flush();
response.getWriter().close();
response.getWriter().append("Fetch-Mode").append(request.getParameter("hub.mode"));
response.getWriter().append("App Verify Token:").append(request.getParameter("hub.verify_token"));
response.getWriter().append("App Challenge No").append(request.getParameter("hub.challenge"));
//Process response information to store inside Liferay asset
}